style¶
(module)
A module for setting the current drawing style used with various graphics functions in Codea, such as line()
General¶
- style.push()¶
- style.push(style)
- style.pop()¶
- style.reset()¶
Functions for manipulating the style stack, use these when you want to temporarily change the style and restore it to it’s previous state
Use
style.reset()to restore the default style
- style.get()¶
- style.set(style)¶
Gets/sets the current style as a graphicsStyle object allowing styles to be saved and restored arbitrarily
- style.fill(<color>)¶
- style.fill() r, g, b, a
Sets/gets the fill color for use in vector drawing operations
- style.noFill()¶
Disables fill
- style.stroke()¶
Gets the current stroke color for use in vector drawing operations
- style.stroke(color)
Sets the stroke color to the specified color, or a grayscale value
- Parameters:
color (
color or number) – The color to set the stroke to, or a grayscale value
- style.stroke(gray, alpha)
Sets the stroke color to the specified grayscale value and alpha
- Parameters:
gray (
number) – The grayscale value to set the stroke toalpha (
number) – The alpha value to set the stroke to
- style.stroke(red, green, blue)
Sets the stroke color to the specified red, green, and blue values
- Parameters:
red (
number) – The red value to set the stroke togreen (
number) – The green value to set the stroke toblue (
number) – The blue value to set the stroke to
- style.stroke(red, green, blue, alpha)
Sets the stroke color to the specified red, green, blue, and alpha values
- Parameters:
red (
number) – The red value to set the stroke togreen (
number) – The green value to set the stroke toblue (
number) – The blue value to set the stroke toalpha (
number) – The alpha value to set the stroke to
- style.noStroke()¶
Disables stroke
- style.tint(<color>)¶
- style.tint() r, g, b, a
Sets/gets the tint color for use to tint calls to
sprite()andmesh.draw()
- style.pixelScaling(scale)¶
Sets/gets the scale of a sprite when rendering
- Parameters:
scale (
number) – the scaling factor of the sprite image
- style.strokeWidth(width)¶
- style.stroke() number
Sets/gets the stroke width for use in vector drawing operations
- style.lineCap(mode)¶
- style.lineCap() enum
Sets/gets the current line cap mode, used by
line,polylineandshapeROUNDSQUAREPROJECT
- style.lineJoin(mode)¶
- style.lineJoin() enum
Sets/gets the current line join mode, used by
polyline,polygonandshapeused when joining multiple line segmentsROUNDMITERBEVEL
- style.shapeMode(mode)¶
- style.shapeMode() enum
Sets/gets the current shape mode, used by
rect,ellipseandspriteCENTER- Draw shapes from the center and size using width/heightCORNERS- Draw shapes by specifying the two opposite cornersCORNER- Draw shapes by specifying the bottom left corner and then width/heightRADIUS- Draw shapes by specifying center and radius
Constants - Shape Mode¶
- CORNER: const¶
- CORNERS: const¶
- CENTER: const¶
- RADIUS: const¶
- style.sortOrder(order)¶
Blending Style¶
Functions¶
- style.blend(mode)¶
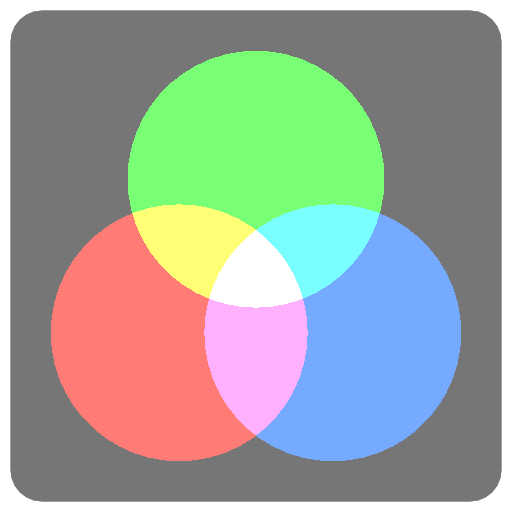
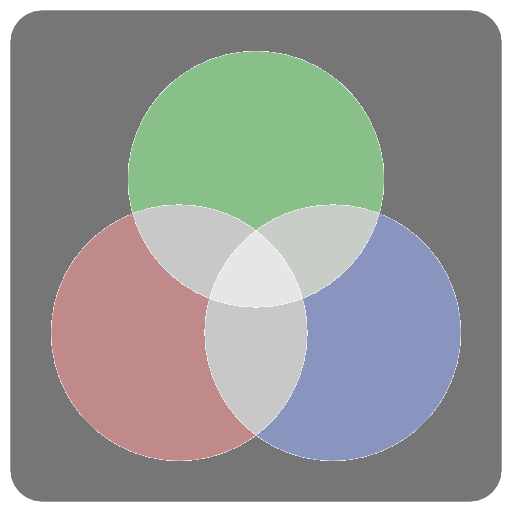
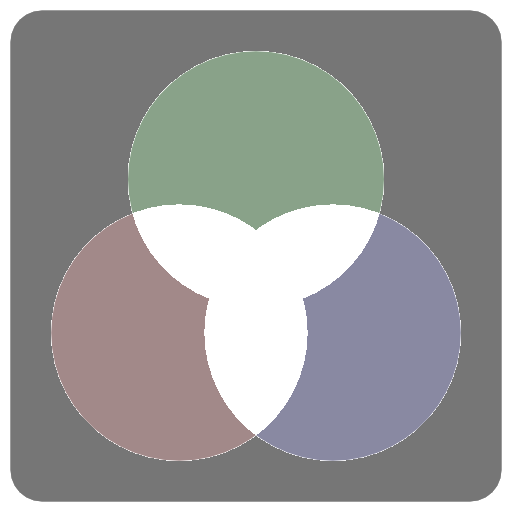
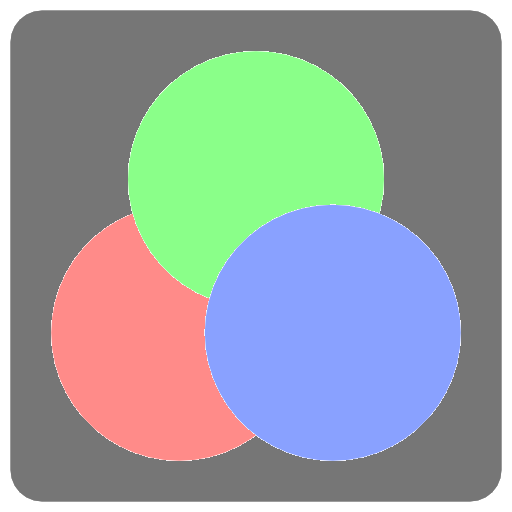
Sets the current blend mode to one of the available presets. Blending composites pixels onto the current drawing context based on source and destination color and alpha values
The default mode is
NORMALwhich applies standard alpha blended transparency with the following equation:\[RGBA = RGBA_{s} * A_{s} + RGBA_{d} * (1-A_{s})\]DISABLEDcan be used to disable alpha blending entirely
- style.blend(src, dst)
Sets a custom blend mode for both rgb and alpha components using
src(source) anddstdestination blending factors
- style.blend(src, dst, srcAlpha, dstAlpha)
Sets a custom blend mode with separate blending factors for both rgb and alpha components
- style.blend() src, dst, srcAlpha, dstAlpha
Returns the current blend factors for both rgb and alpha components (regardless of how the blend modes were set)
- style.blendFunc(func)¶
- style.blendFunc(func, alphaFunc)
Sets the current blend function (the default is
EQUATION_ADD) which determines how source and destination parts of the blending equation are combinedEQUATION_ADD- Add (default)\(R = R_s*k_s+R_d*k_d\)
EQUATION_SUB- Subtract\(R = R_s*k_s-R_d*k_d\)
EQUATION_REVSUB- Reverse subtract\(R = R_d*k_d-R_s*k_s\)
EQUATION_MIN- Minimum (blend factors are ignored)\(R = min(R_s, R_d)\)
EQUATION_MAX- Maximum (blend factors are ignored)\(R = max(R_s, R_d)\)
- style.blendFunc() func, alphaFunc
Returns the current blend function for both rgb and alpha components (regardless of how the functions were set)
Constants - Blend Modes¶
- NORMAL: const¶
The default blend mode (alpha blended transparency)

- ADDITIVE: const¶
Additive blend mode

- MULTIPLY: const¶
Multiply blend mode

- SCREEN: const¶
Screen blend mode

- LIGHTEN: const¶
Lighten blend mode

- LINEAR_BURN: const¶
Linear burn blend mode

- PREMULTIPLIED: const¶
Premultiplied blend mode

- DISABLED: const¶
Disables blending

Constants - Blend Functions¶
- EQUATION_ADD: const¶
Combines source and destination pixels using addition
- EQUATION_SUB: const¶
Combines source and destination pixels using subtraction
- EQUATION_REVSUB: const¶
Combines source and destination pixels using subtraction in reverse order
- EQUATION_MIN: const¶
Combines source and destination pixels by taking the minimum of each component (ignores blend factors)
- EQUATION_MAX: const¶
Combines source and destination pixels by taking the maximum of each component (ignores blend factors)
Constants - Blend Factors¶
- ZERO: const¶
Blend factor of \((0, 0, 0, 0)\)
- ONE: const¶
Blend factor or \((1, 1, 1, 1)\)
- SRC_COLOR: const¶
Blend factor of \((R_s, G_s, B_s, A_s)\)
- ONE_MINUS_SRC_COLOR: const¶
Blend factor of \((1-R_s, 1-G_s, 1-B_s, 1-A_s)\)
- SRC_ALPHA: const¶
Blend factor of \((A_s, A_s, A_s, A_s)\)
- ONE_MINUS_SRC_ALPHA: const¶
Blend factor of \((1-A_s, 1-A_s, 1-A_s, 1-A_s)\)
- DST_ALPHA: const¶
Blend factor of \((A_d, A_d, A_d, A_d)\)
- ONE_MINUS_DST_ALPHA: const¶
Blend factor of \((1-A_d, 1-A_d, 1-A_d, 1-A_d)\)
- DST_COLOR: const¶
Blend factor of \((R_d, G_d, B_d, A_d)\)
- SRC_ALPHA_SATURATE: const¶
Blend factor of \((f, f, f, 1)\) where \(f = min(A_s, 1 - A_d)\)
Viewport¶
- style.viewRect(x, y, w, h)¶
Sets the viewport of the renderer
- Parameters:
x (
number) – The x position of the viewporty (
number) – The y position of the viewportw (
number) – The width of the viewporth (
number) – The height of the viewport
Clipping¶
- style.clip(x, y, w, h)¶
Settings the clipping rectangle, limiting drawing to within the clipping region
Note: the clipping rectangle is effected by the current matrix transform
- style.noClip()¶
Disables clipping
Stencil¶
function draw()
background(40, 40, 50)
-- When a pixel is drawn write 1 to the stencil buffer
style.stencil
{
reference = 1,
pass = STENCIL_OP_REPLACE
}
-- Use opacity clip to only draw pixels when alpha is great than .99
style.opacityClip(0.99)
style.blend(DISABLED) -- no blending needed
matrix.push().transform2d(CurrentTouch.x, CurrentTouch.y, 1, 1, time.elapsed * 50)
sprite(asset.builtin.Cargo_Bot.Codea_Icon, 0, 0, 400)
matrix.pop()
style.blend(NORMAL)
style.noOpacityClip()
-- Only draw if stencil is equal to one using the equal test condition
style.stencil
{
reference = 1,
condition = STENCIL_TEST_EQUAL
}
-- This sets the line thickness
sprite(asset.builtin.SpaceCute.Beetle_Ship, WIDTH/2, HEIGHT/2, 400)
end
Stencils are configured using a table with the following properties:
referenceconditionreadMaskpassfailzfail
- style.stencil(state)¶
- style.stencil()
Sets/gets the current stencil state for both front and back faces
- style.stencil(front, back)
Sets/gets the current stencil state for both front and back faces
Constants - Stencil¶
Used by drawing commands and shaders to control stencil operations
Stencil Test (conditions)
- STENCIL_TEST_LESS: const¶
- STENCIL_TEST_LEQUAL: const¶
- STENCIL_TEST_EQUAL: const¶
- STENCIL_TEST_GEQUAL: const¶
- STENCIL_TEST_GREATER: const¶
- STENCIL_TEST_NOTEQUAL: const¶
- STENCIL_TEST_NEVER: const¶
- STENCIL_TEST_ALWAYS: const¶
Stencil Operations (pass, fail, zfail)
- STENCIL_OP_ZERO: const¶
- STENCIL_OP_KEEP: const¶
- STENCIL_OP_REPLACE: const¶
- STENCIL_OP_INCREMENT_WRAP: const¶
- STENCIL_OP_INCREMENT: const¶
- STENCIL_OP_DECREMENT_WRAP: const¶
- STENCIL_OP_DECREMENT: const¶
- STENCIL_OP_INVERT: const¶
Text Style¶
- style.fontSize(size)¶
- style.textAlign(align)¶
- style.textStyle(style)¶
Constants - Text¶
- LEFT: const¶
- CENTER: const
- RIGHT: const¶
- TOP: const¶
- MIDDLE: const¶
- BOTTOM: const¶
- BASELINE: const¶
Constants - Style¶
- ROUND: const¶
- SQUARE: const¶
- PROJECT: const¶
- MITER: const¶
- BEVEL: const¶
Constants - Render Queues¶
- BACKGROUND: const¶
- OPAQUE: const¶
- TRANSPARENT: const¶
- OVERLAY: const¶
Constants - Color Mask¶
Used by shaders to control which color components are written to color buffers (i.e. images and the main context)
- COLOR_MASK_NONE: const¶
- COLOR_MASK_RED: const¶
- COLOR_MASK_GREEN: const¶
- COLOR_MASK_BLUE: const¶
- COLOR_MASK_ALPHA: const¶
- COLOR_MASK_RGB: const¶
- COLOR_MASK_RGBA: const¶
Constants - Culling¶
Used by shaders / meshes to control which triangles are culled (based on winding order)
- CULL_FACE_NONE: const¶
- CULL_FACE_FRONT: const¶
- CULL_FACE_BACK: const¶
Constants - Depth¶
Used by shaders to control depth rejection for opaque and translucent fragments
- DEPTH_WRITE_ENABLED: const¶
- DEPTH_WRITE_DISABLED: const¶
- DEPTH_FUNC_NEVER: const¶
- DEPTH_FUNC_LESS: const¶
- DEPTH_FUNC_EQUAL: const¶
- DEPTH_FUNC_LESS_EQUAL: const¶
- DEPTH_FUNC_GREATER: const¶
- DEPTH_FUNC_NOT_EQUAL: const¶
- DEPTH_FUNC_GREATER_EQUAL: const¶